The “Transform Again” command in Photoshop that repeats the previous adjustment with every press of the shortcut has many uses, but one of my favourites is to create faux 3D text effects. By layering up several copies of a text element with a basic Bevel and Emboss layer style, you can simulate a simple three-dimensional appearance complete with shading effects. Apply some additional layer styles and you can soon transform a basic piece of text into colourful artwork that leaps from the screen.
The artwork I’ll be creating in this tutorial features a simple colour scheme with subtle gradients and shading effects. This example uses just one colour for the 3D portion, but you could create segments of several colours, or alternate to create a striped effect. There’s no end of possibilities with various fonts, colours and layer style options.


Begin by creating a new document in Adobe Photoshop. I’m using dimensions of 3000x2000px. To create a backdrop for the text effect, fill the Background layer with #021a41, then dab a spot in the centre with a large, soft brush with a lighter blue colour, such as #114570.


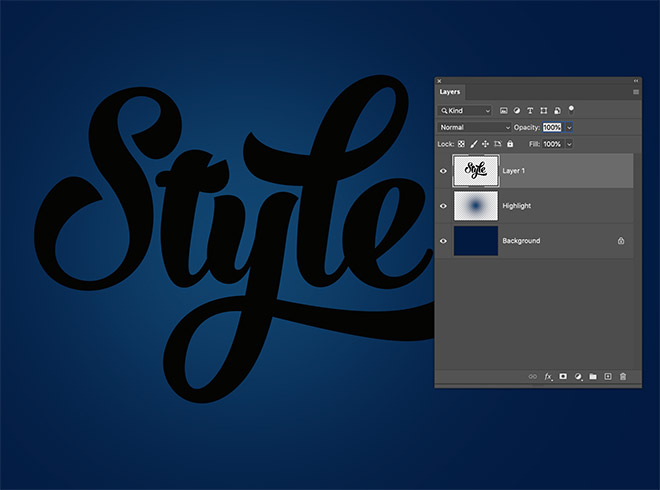
Create or place your artwork onto a new layer. Text works great, but the effect can also be applied to shapes.


The first step of the Transform Again technique is a set an initial transformation. Use the shortcut CMD (or CTRL on Windows), ALT & T. Nudge the duplicated layer left and up with the keyboard cursor keys, then hit Enter.


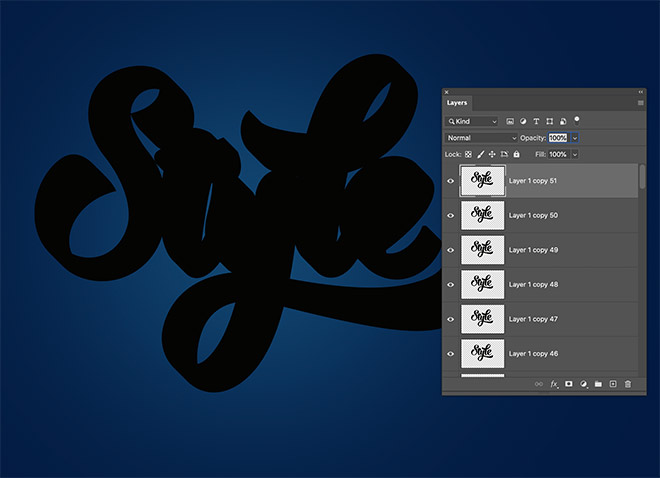
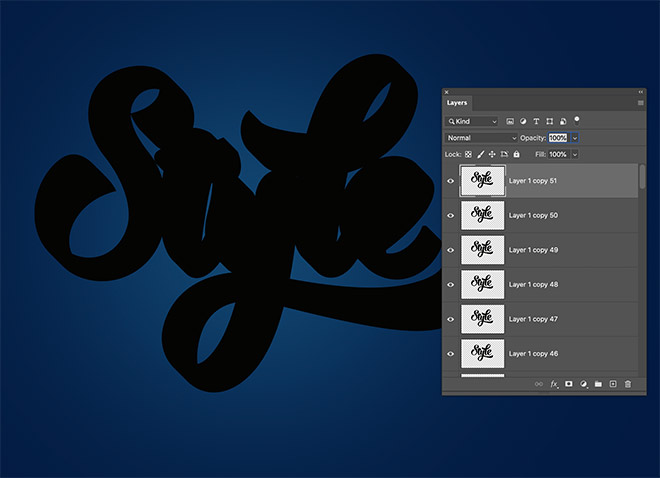
To perform the Transform Again command, use the shortcut CMD+ALT+Shift+T. Every time the shortcut is used, a new layer is created with the contents nudged left and up an additional time. Repeatedly use the shortcut to generate 51 layers.


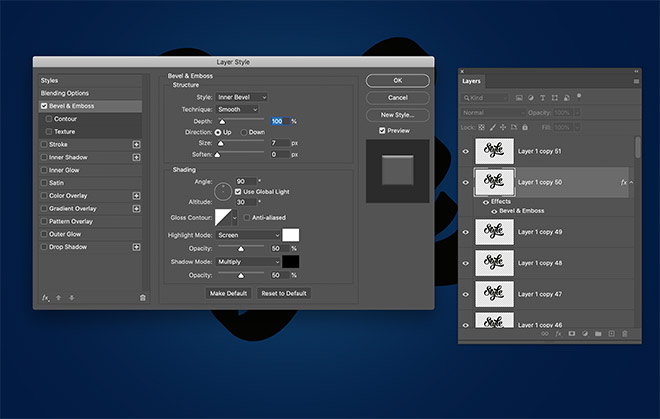
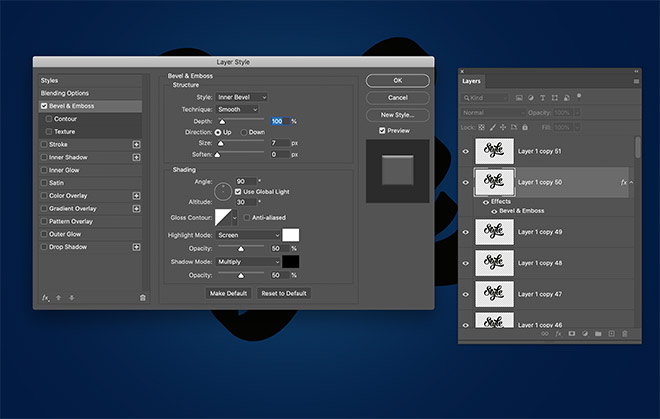
Double click layer 50 to add some Layer Styles. Apply a Bevel and Emboss effect. Click Reset to Default to use the standard settings.


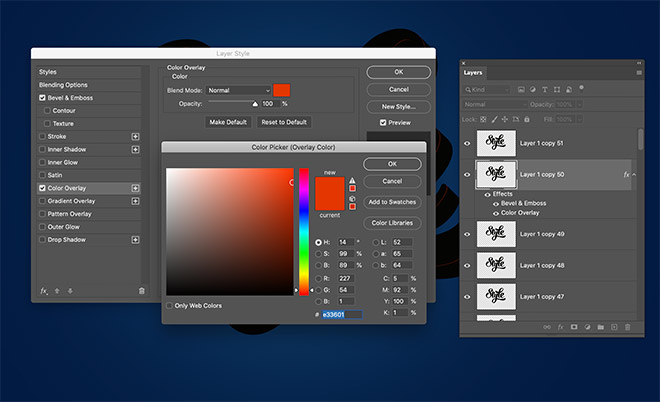
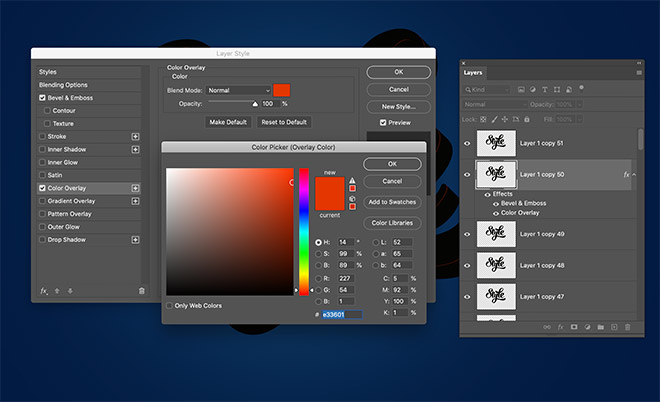
Apply a Color Overlay to change the colour. I’m using #e33601.


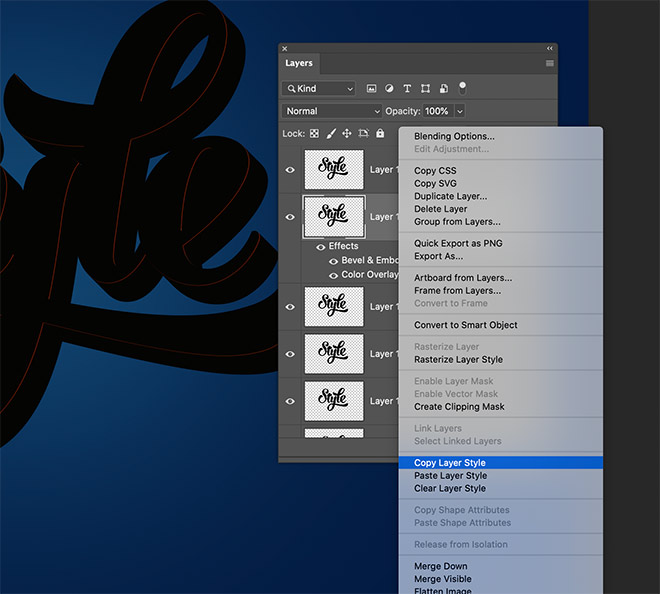
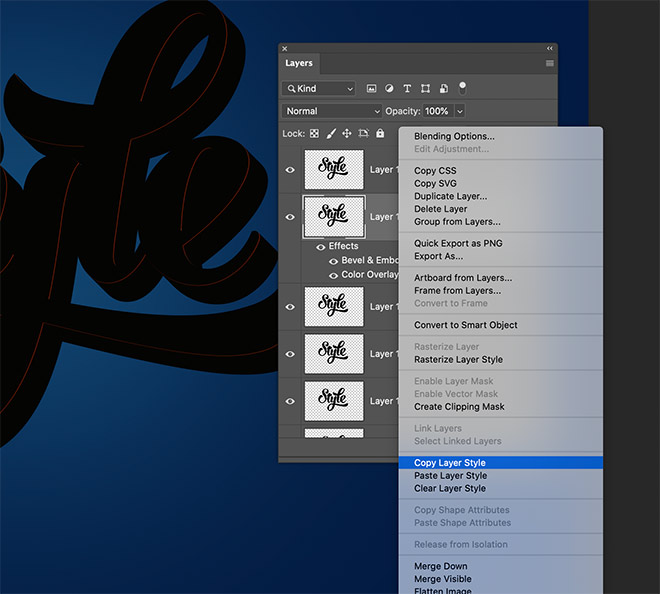
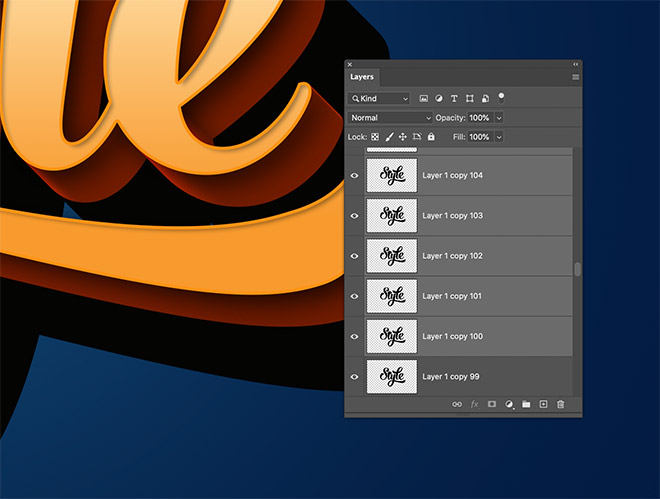
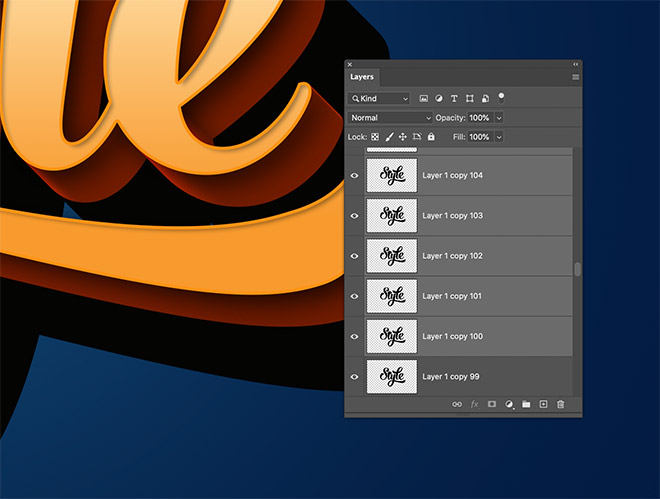
These layer styles are only applied to one slice of the layer stack. Right click and choose Copy Layer Style.


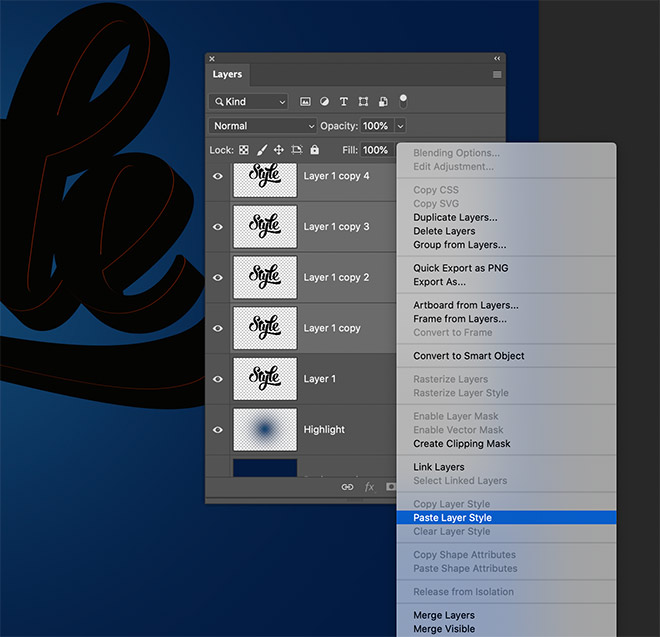
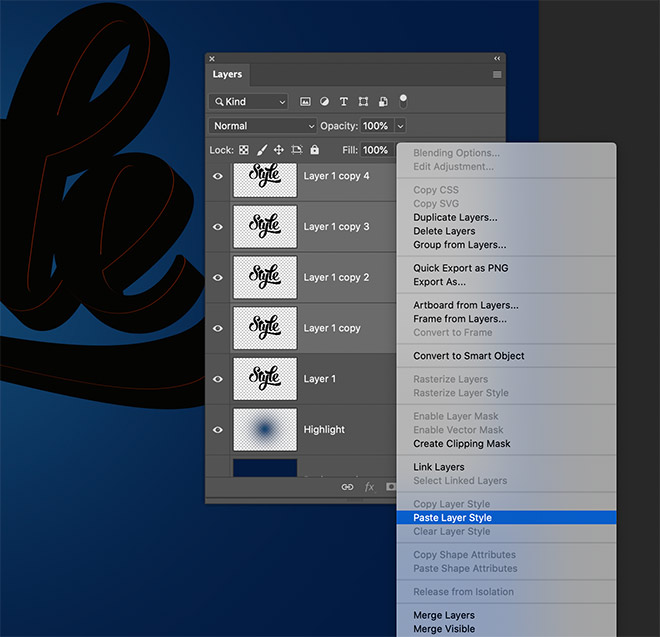
Shift+Click the first Layer copy to select every single layer in between, then right click and choose Paste Layer Style.


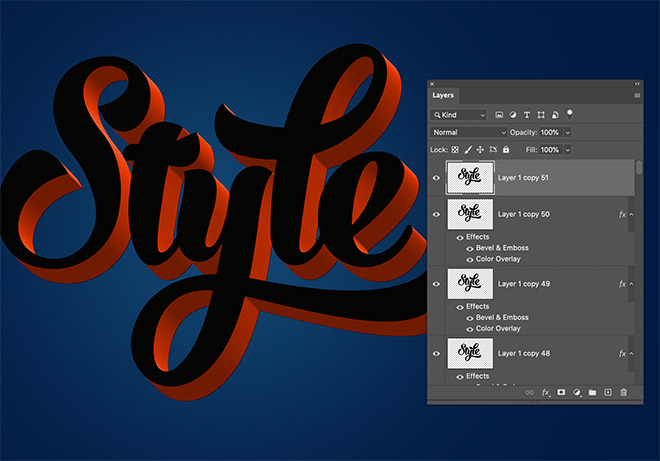
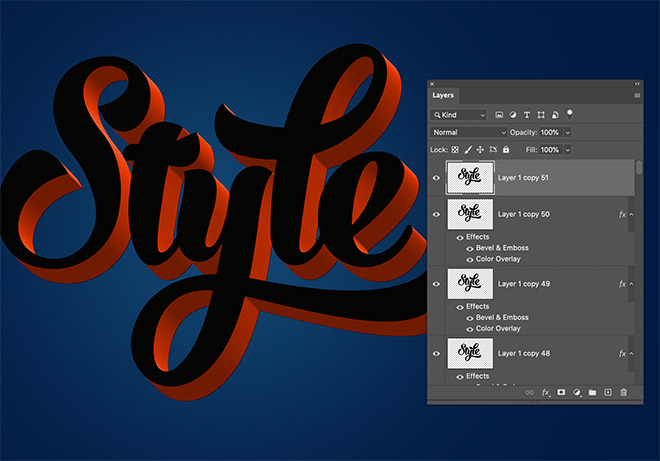
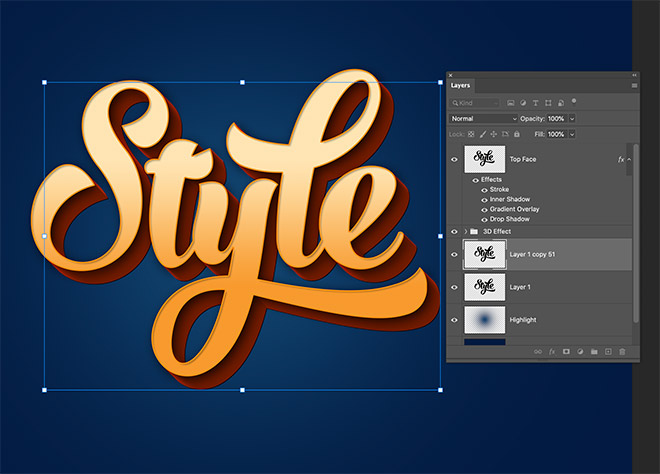
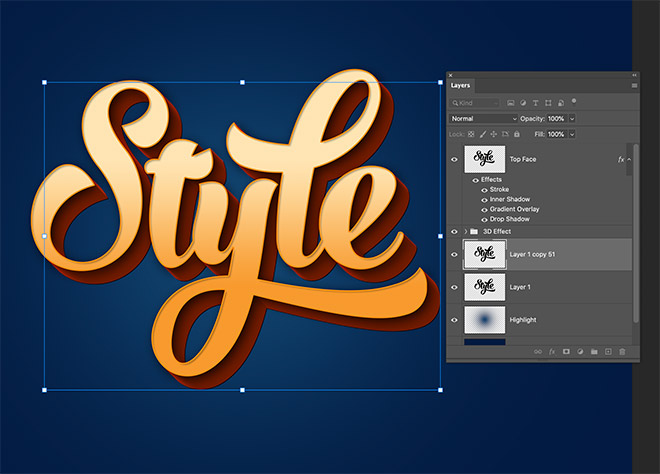
The shading that is applied by the Bevel and Emboss layer style generates a realistic 3D effect as each layer is built upon by the next. Double-click the top layer to apply some layer styles to the text face.


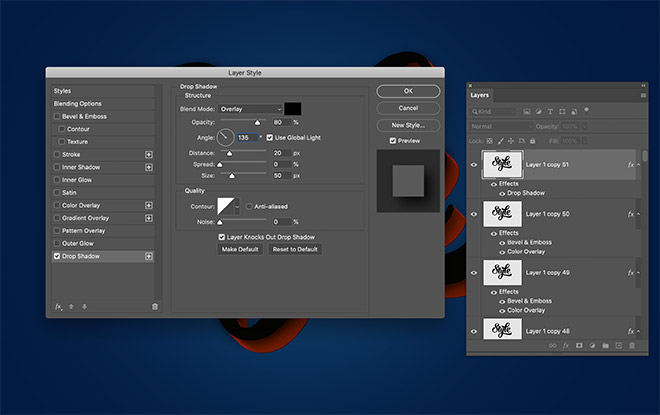
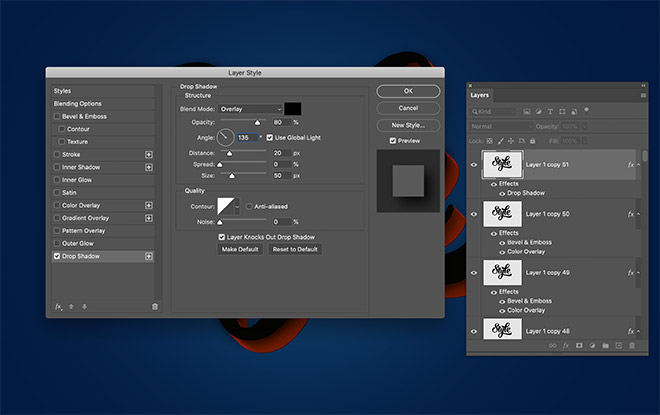
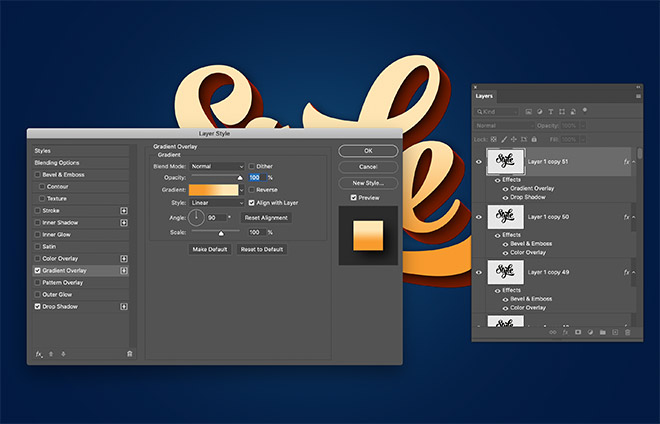
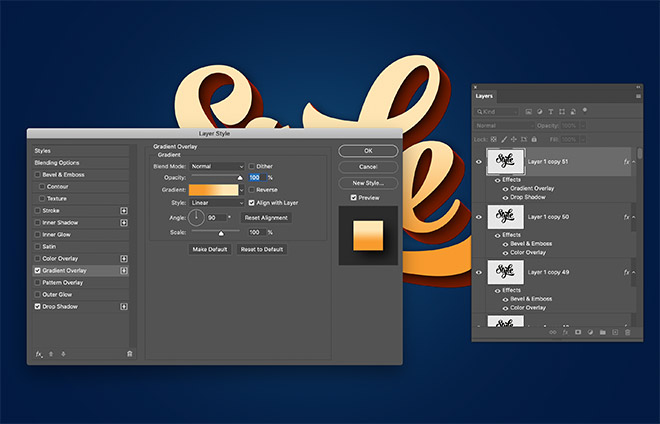
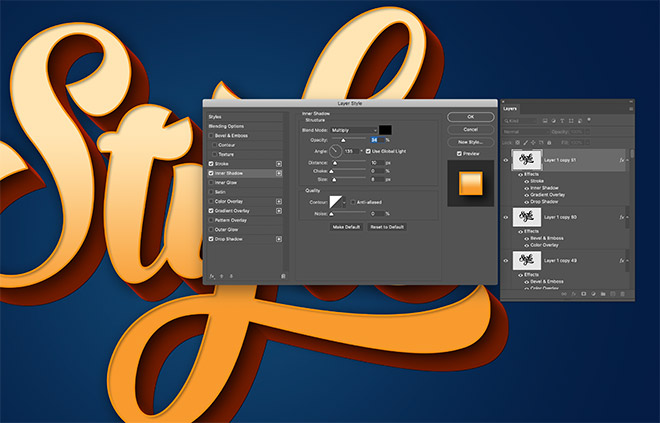
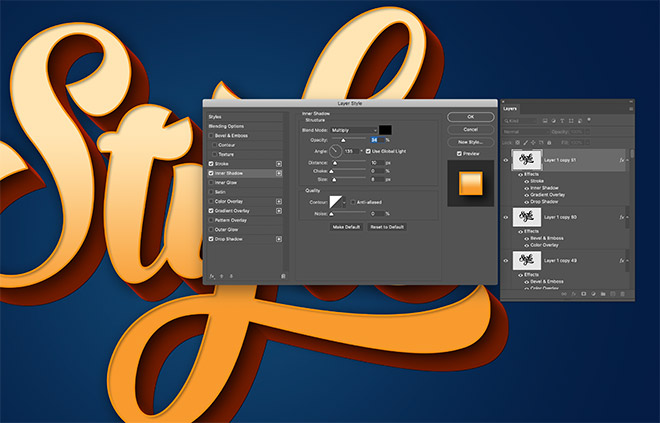
Apply a Drop Shadow, but set the Angle to 135 so the shadow is cast diagonally over the 3D effect. Configure the Blend Mode to Overlay, then adjust the Distance and Size to 20px and 80px so the shadow smoothly fades out.


Add a Gradient Overlay to apply some colour to the text face. I’m using a gradient from #f89b2e to #ffe5b3.


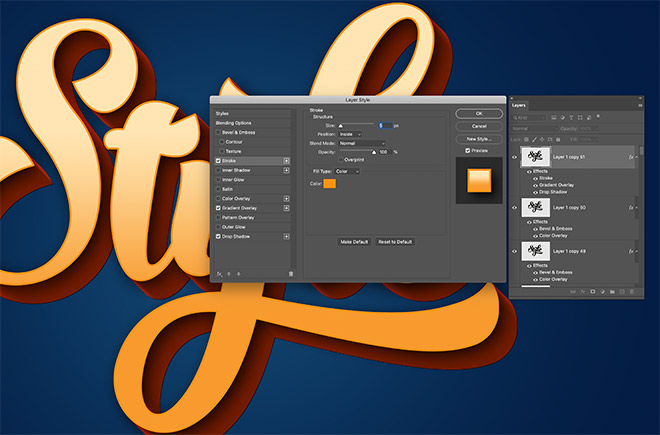
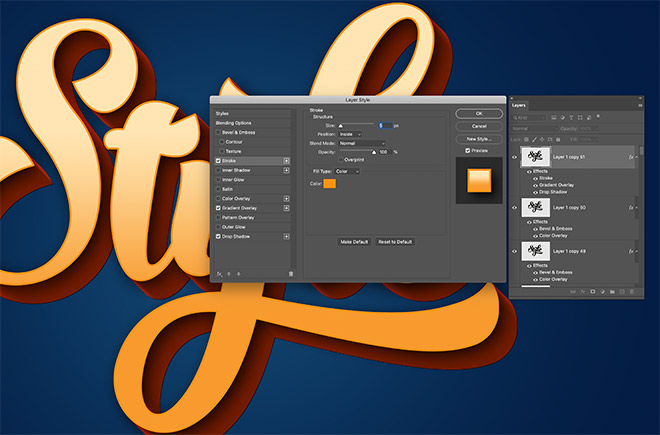
Other interesting effects can be produced by combining more layer styles. Add a Stroke using the same #f89b2e from the gradient. Set the side to 5px and position to Inside.


An Inner Shadow can produce a subtle ‘inset face’ effect. Set up the angle to 135 degrees, then set the Distance and Size to low values of 10px and 8px. Adjust the opacity to reduce the intensity of the shadow.


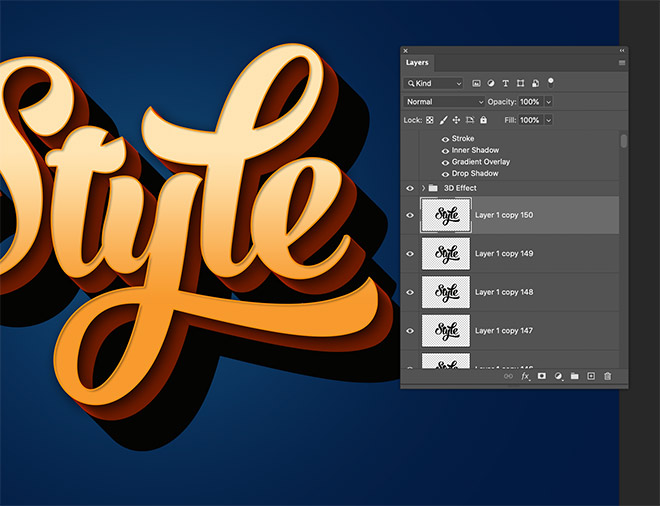
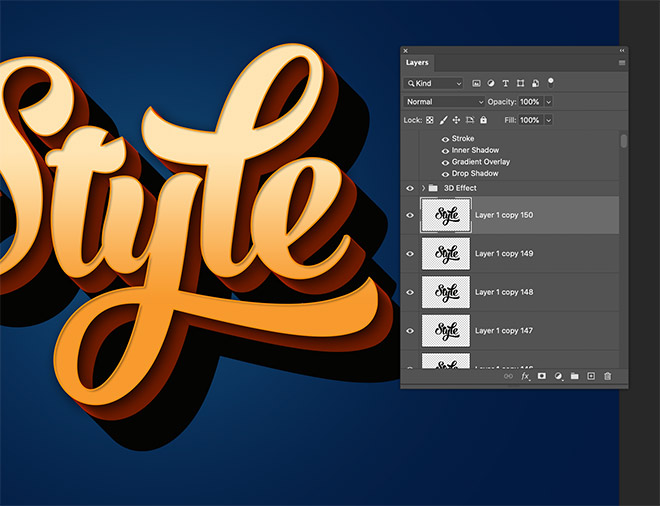
We still have a spare layer at the bottom of the stack that can be converted into a long shadow effect using the same Transform Again technique. To keep the Layers panel tidy, group all the layer duplicates that form the 3D effect.


Use the CMD+ALT+T shortcut to set up a transformation. This time nudge down and right and hit Enter.


Repeatedly press the CMD+ALT+Shift+T shortcut for Transform Again multiple times to extend the shadow. Create 100 new layers, taking the layer count to 150.


Shift+click all the new layer copies from 150 down to layer 100. Merge them into one with the CMD+E (or CTRL+E for Windows) shortcut.


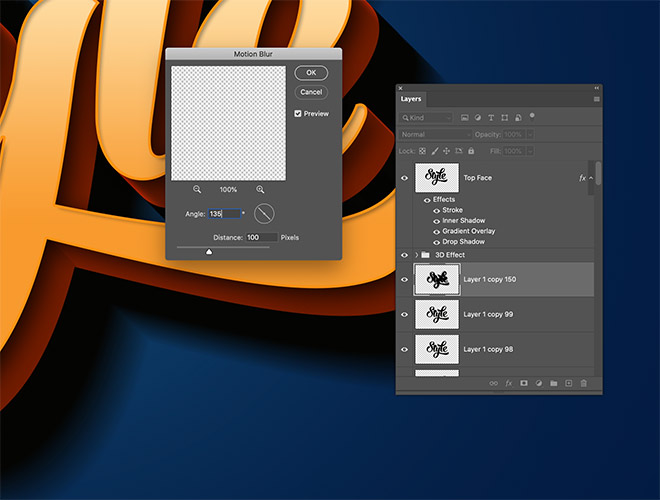
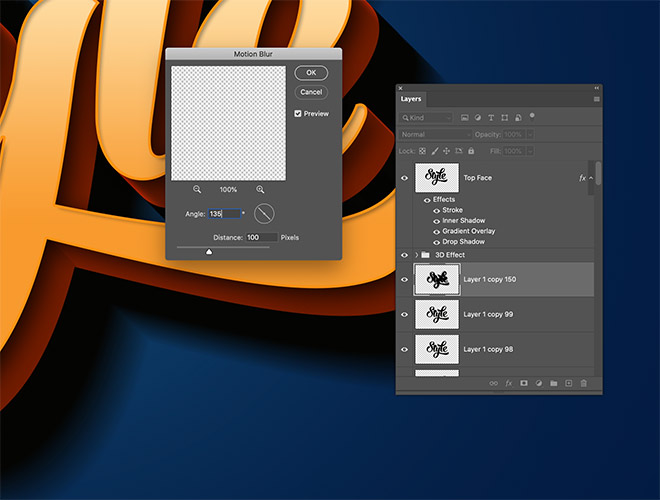
Go to Filter > Blur > Motion Blur. Configure the angle to 135 degrees and set the blur Distance to 100px.


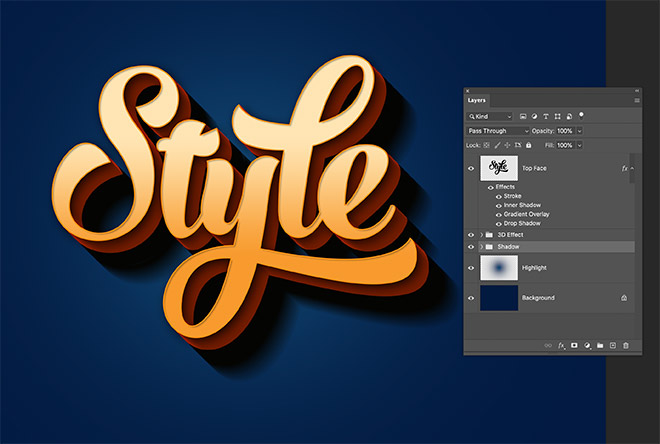
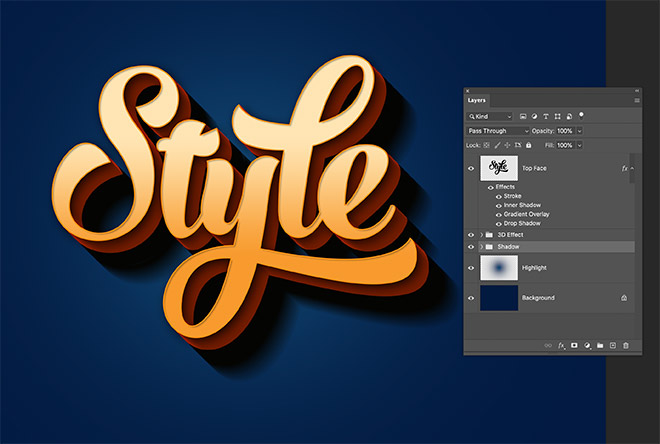
Group all the layers that form the shadow effect.


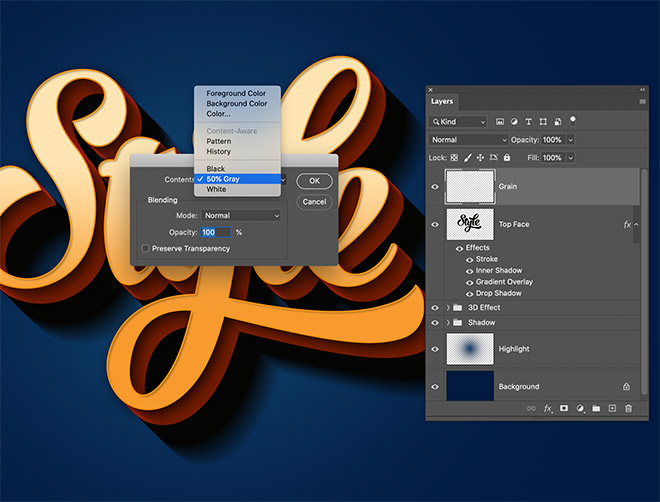
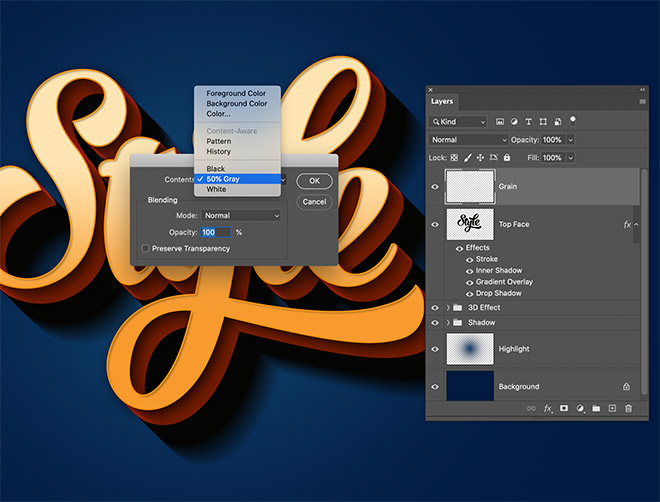
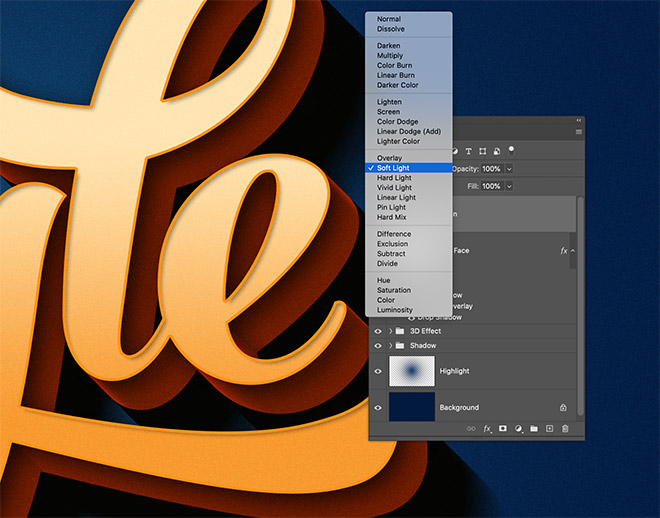
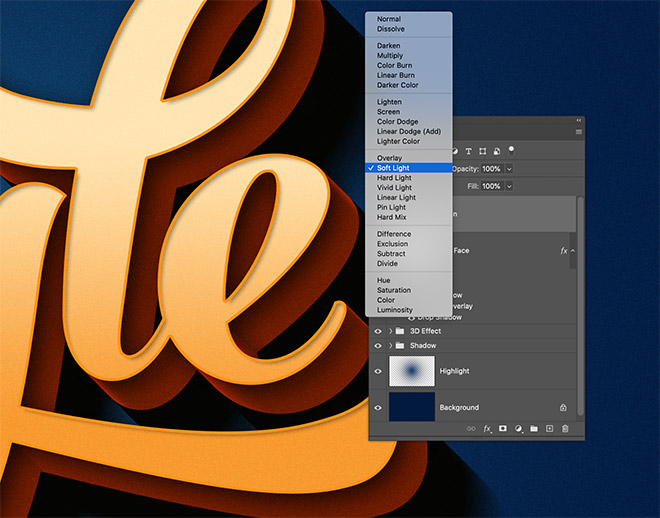
As a finishing touch, add a new layer at the top of the layer stack. Go to Edit > Fill and choose 50% Gray.


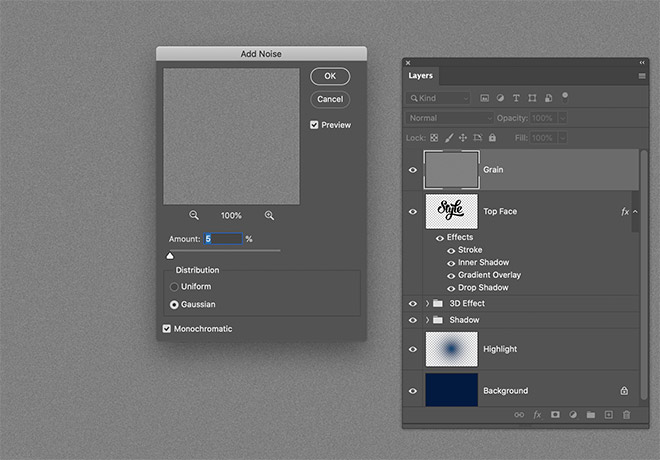
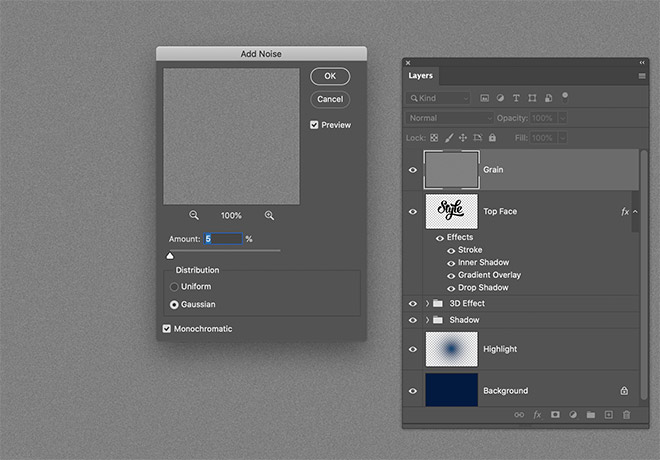
Under Filter > Noise > Add Noise, configure the settings to 5%, Gaussian, and check the Monochromatic option.


Set the blending mode of this grey noise layer to Soft Light to apply some subtle grain to the artwork, which helps to eliminate any banding from the gradients, and just helps to give the artwork a nice appearance!



The final result is a colourful text effect with a faux 3D appearance, complete with realistic shading. Using this same Transform Again technique, all kinds of effects can be made with various colour schemes.
Source link

